🤔 还在用枯燥的数字计数?快来试试这个萌萌哒的举牌小人!
嘿!想不想给你的个人主页来点不一样的装饰?
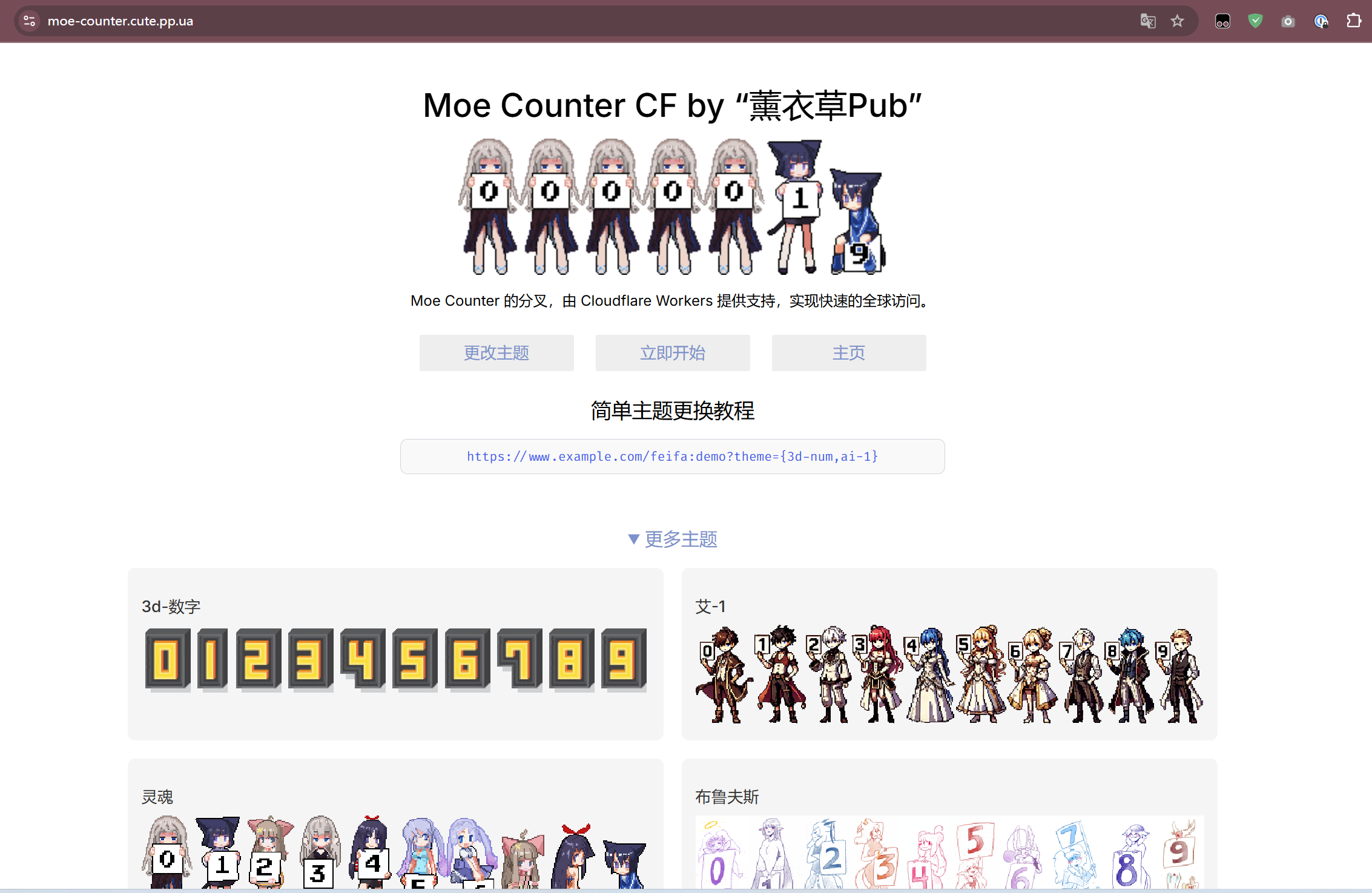
今天给大家带来一个超级可爱的项目 - 举牌小人计数器!它不是普通的数字统计工具,而是由一群萌萌哒的小人举着数字牌为你计数~经过我的优化改良,现在只需2分钟就能部署完成,让你的页面瞬间变得生动有趣!
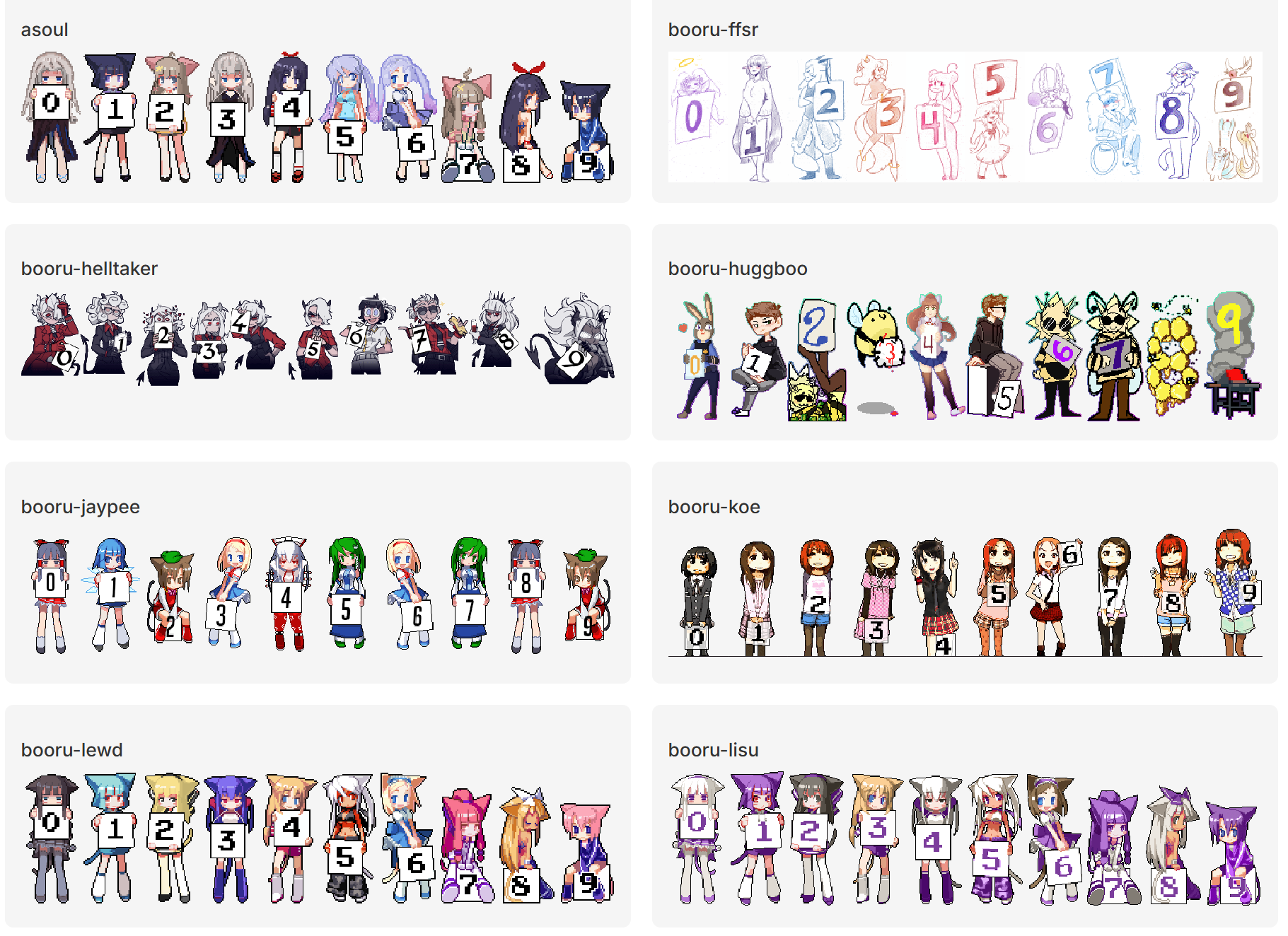
最让人惊喜的是,这个项目收录了多达53种不同风格的主题,从可爱系到二次元应有尽有,总有一款适合你的审美!

💫 特色功能:
为你的个人博客增添独特计数装饰 让GitHub项目主页更具个性化 美化你的个人主页访问统计 支持自定义样式,让数据展示更有趣 零代码门槛,轻松部署使用
🐣下面是项目的地址:

https://github.com/lemodragon/moe-counter-cf
🪶下面是部署的教程展示:

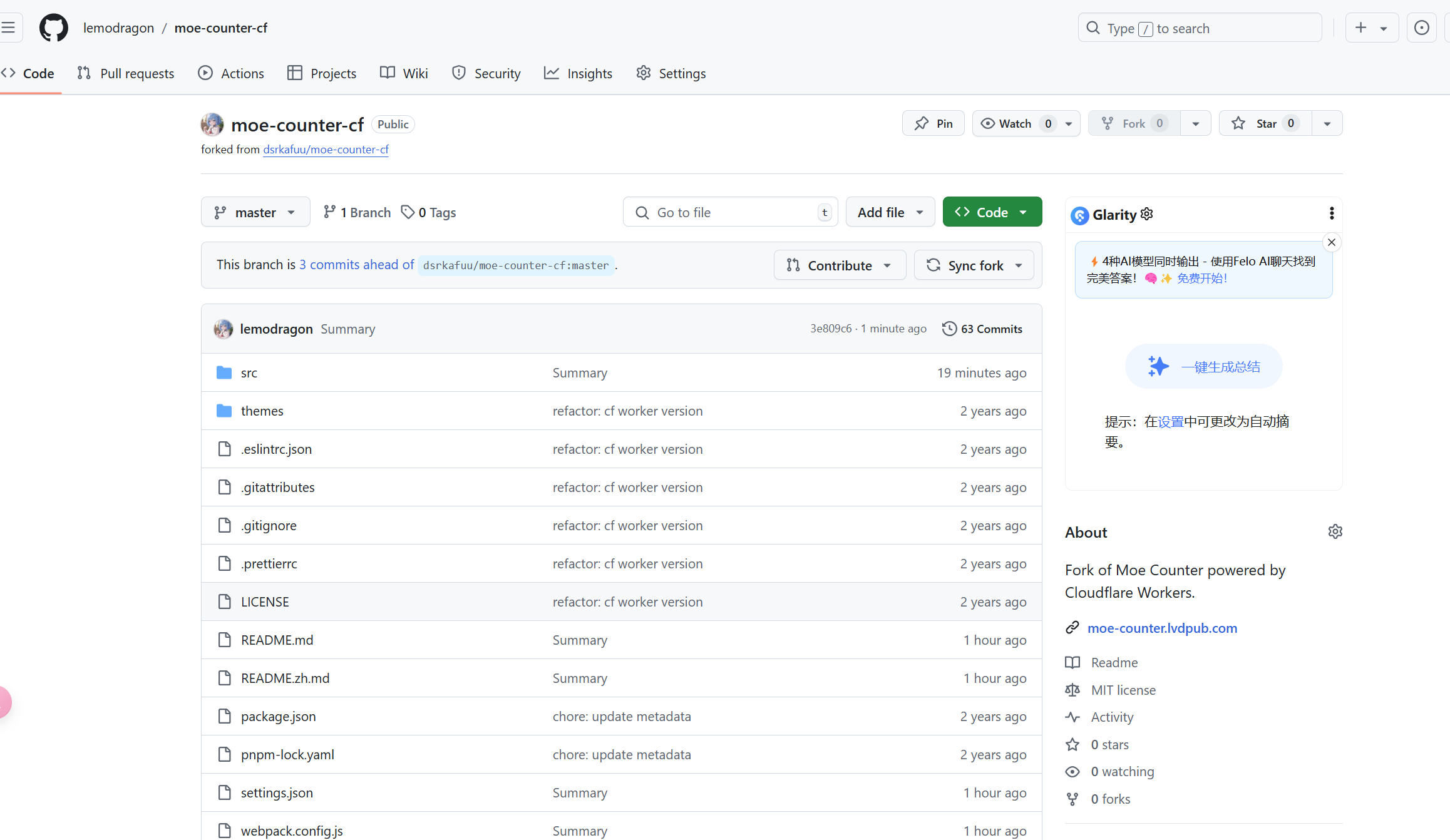
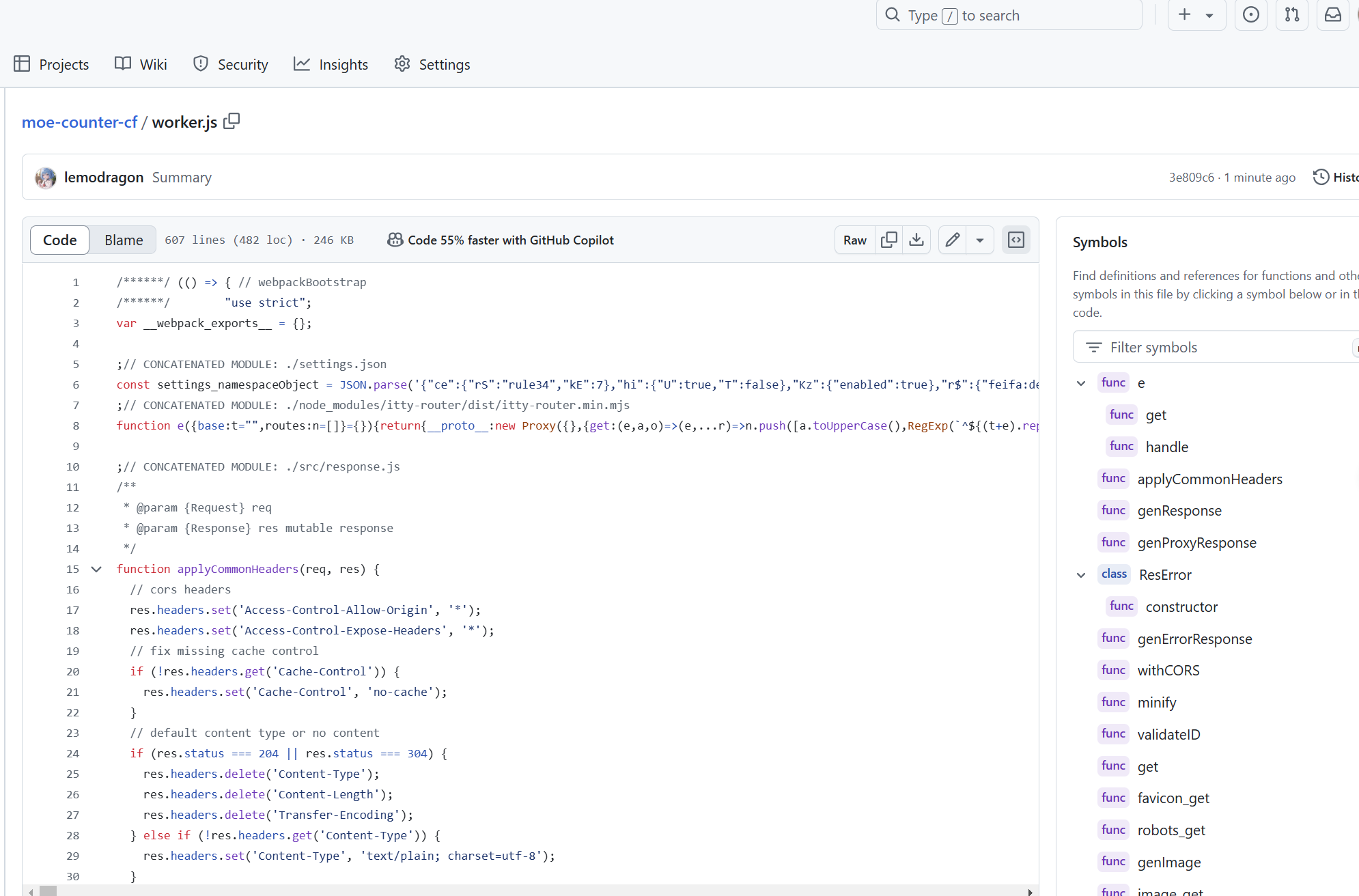
来到项目地址,复制worker.js
##Github地址
https://github.com/lemodragon/moe-counter-cf/blob/master/worker.js
##备用地址(国内可用)
https://alist.lavender8.top/MEGA/File/Moe-counter-worker.js

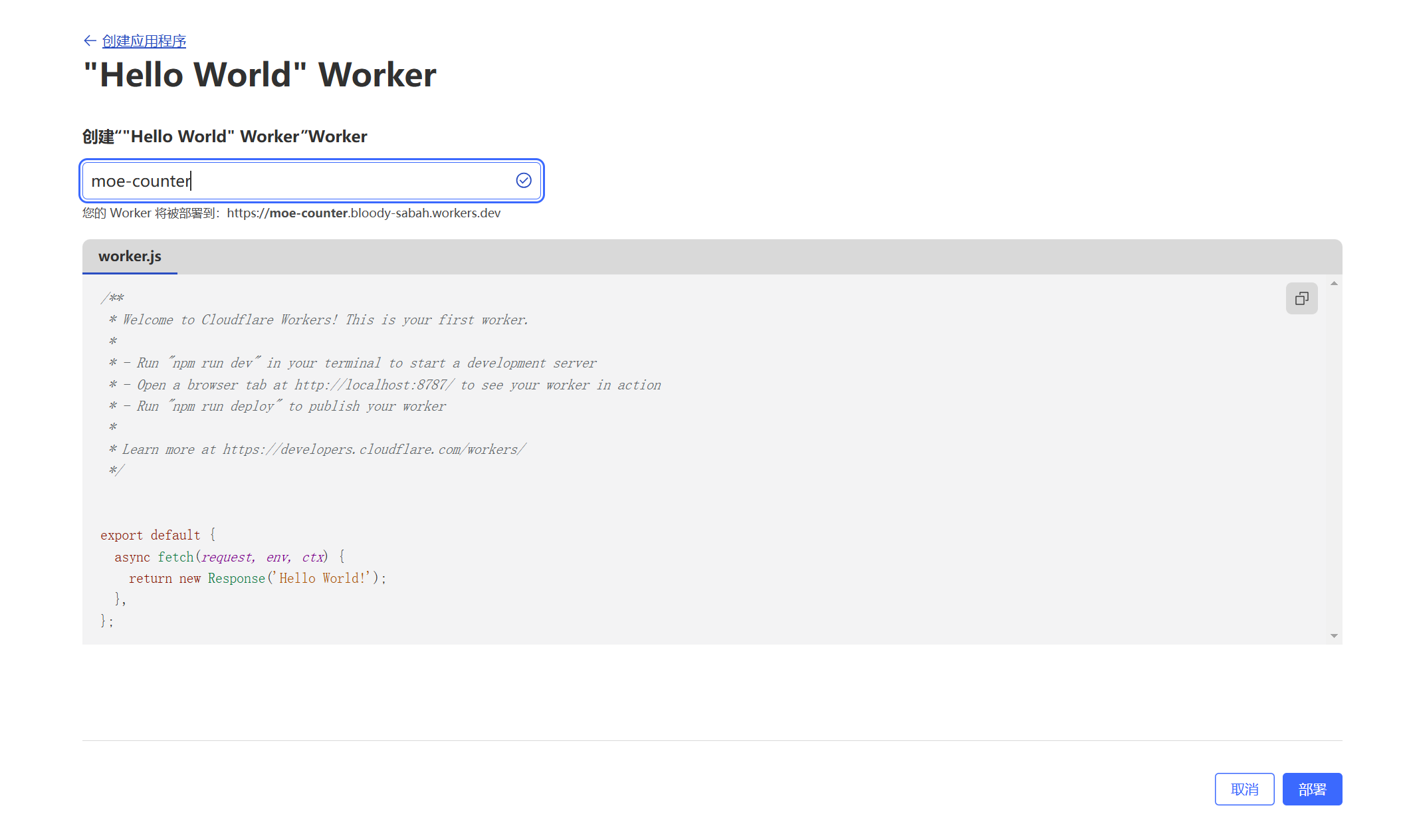
来到Cloudflare Workers创建一个Worker,粘贴进去后部署

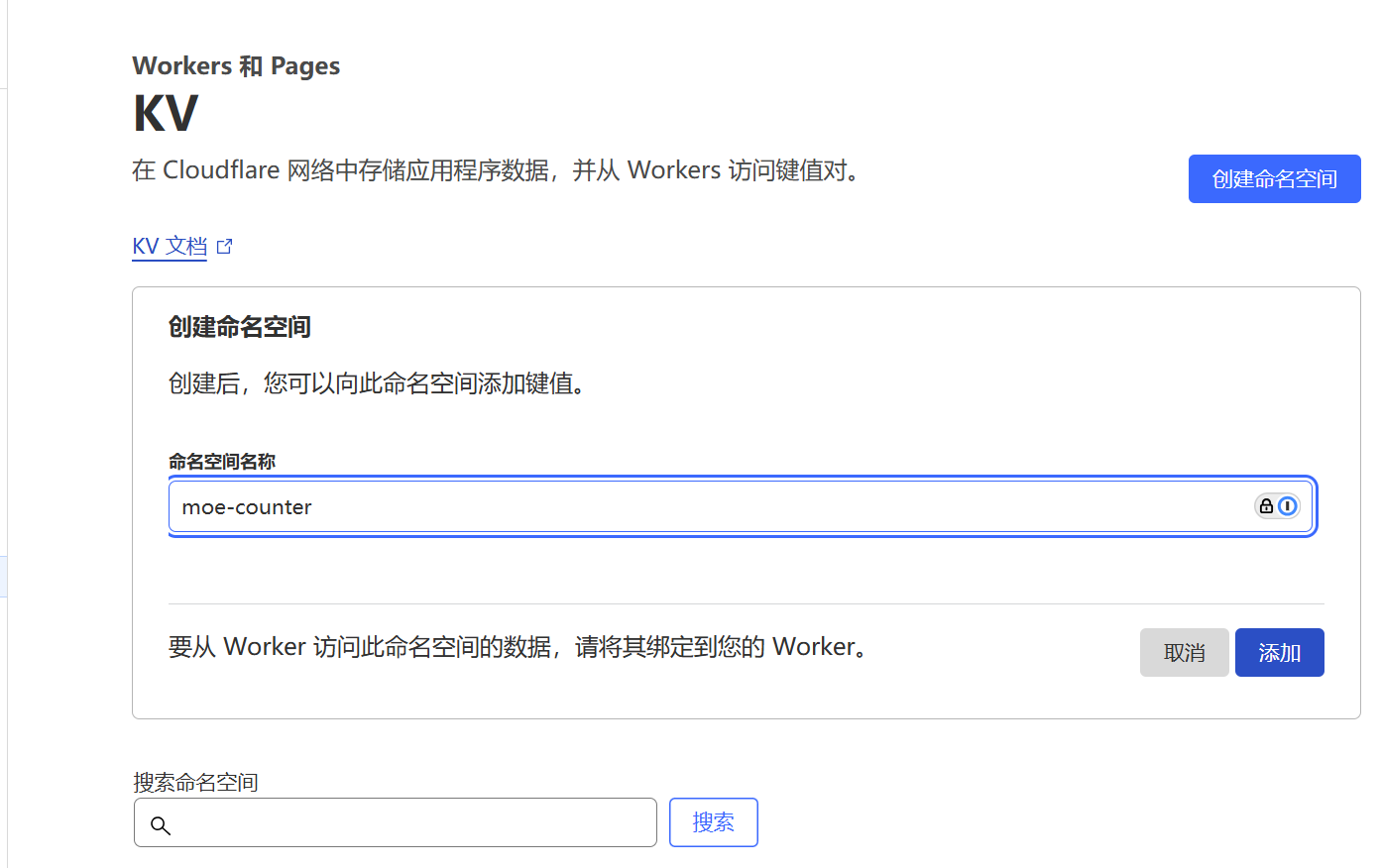
添加一个KV 名字随便,这里设置的为moe-counter

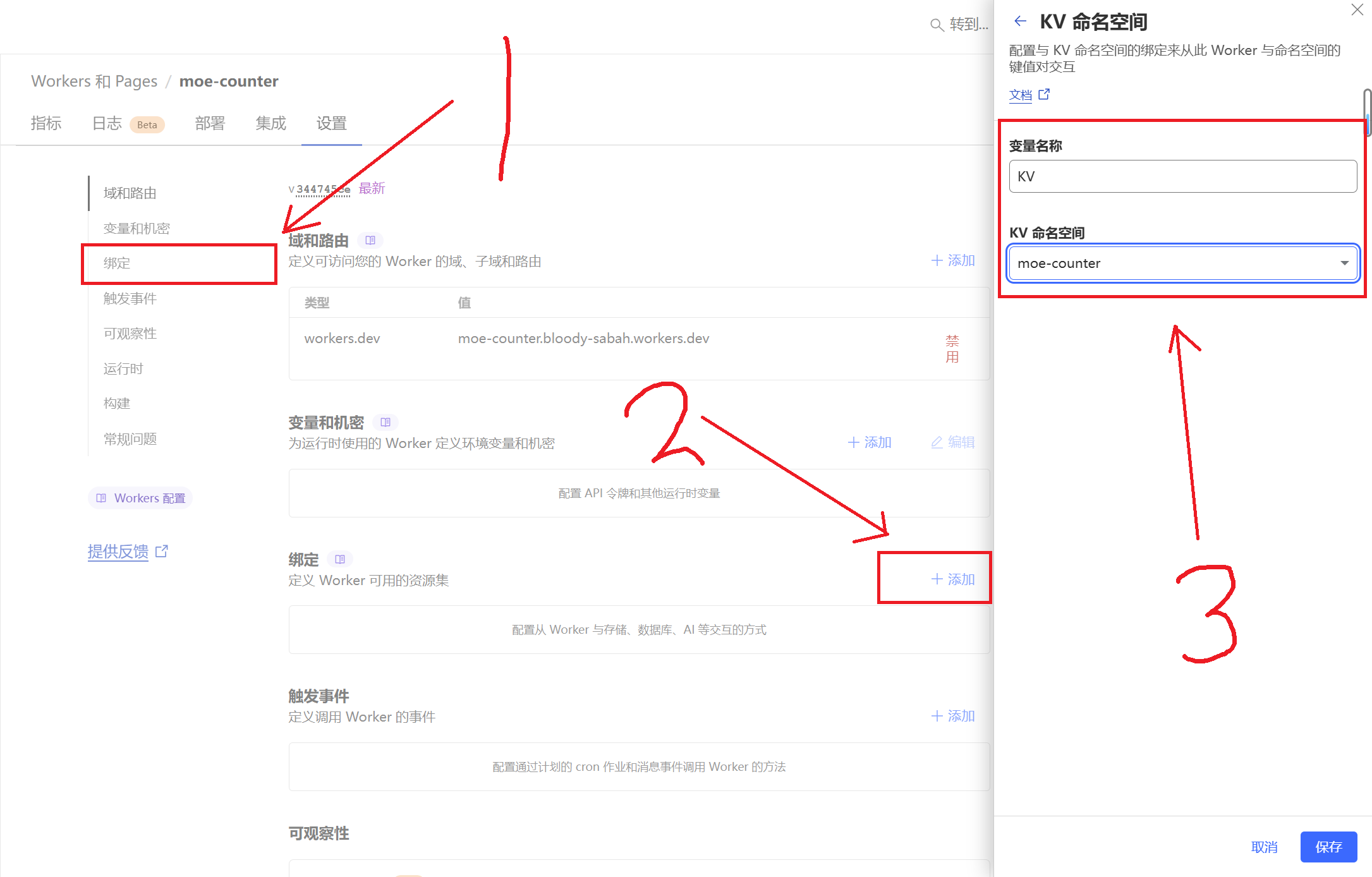
将创建的Worker绑定对应的KV空间
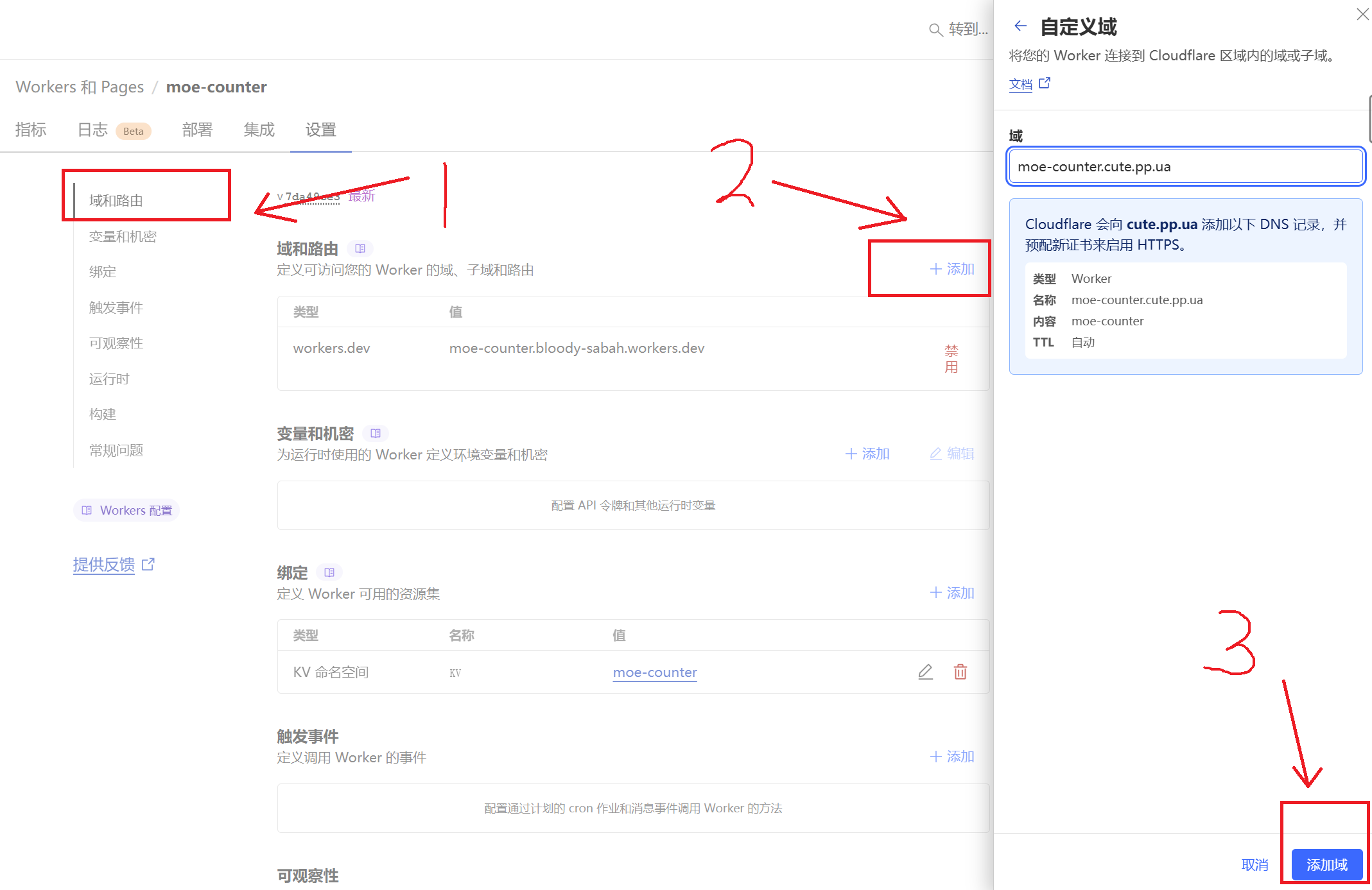
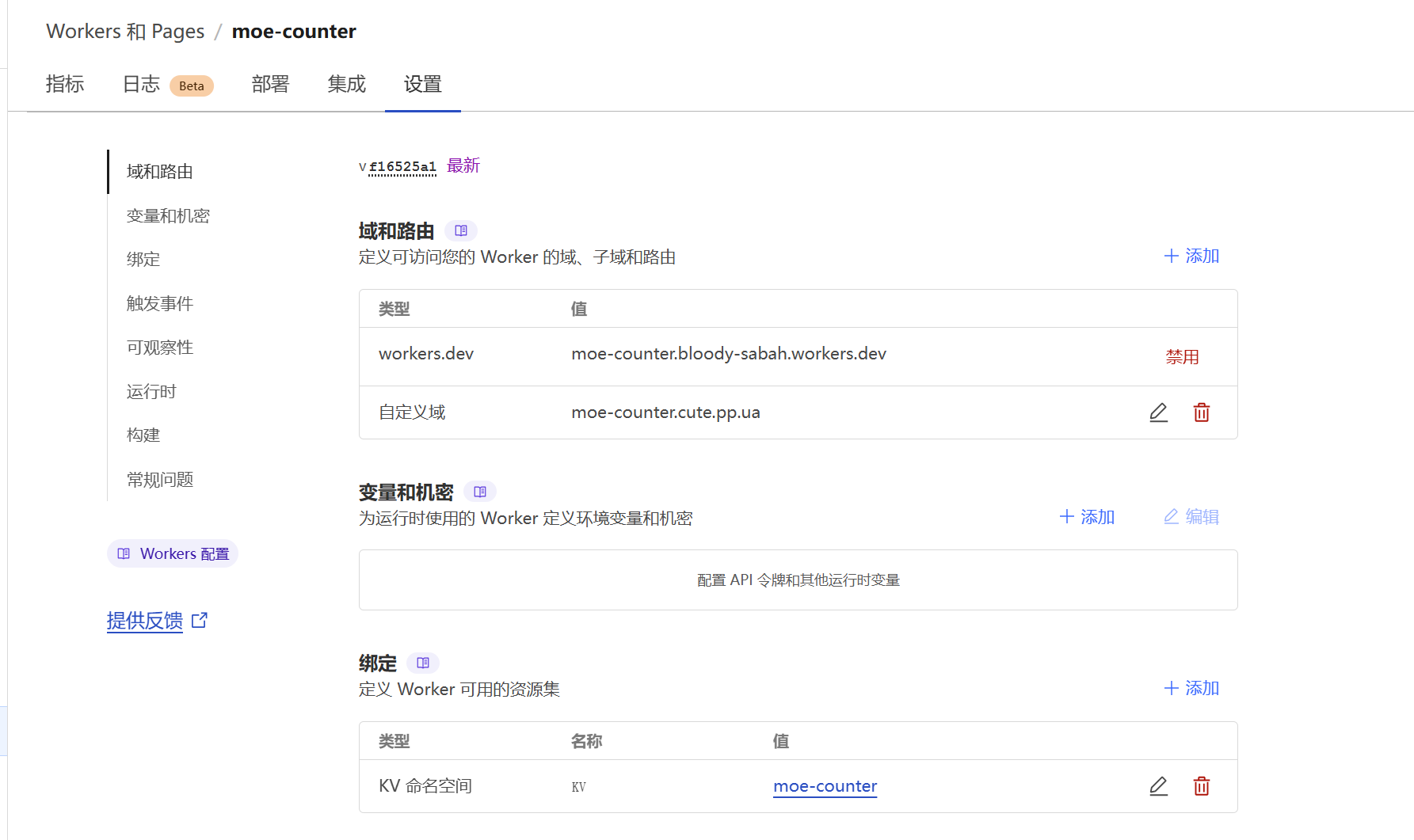
 绑定自定义域名
绑定自定义域名
 大功告成,尽情享受吧!!!
大功告成,尽情享受吧!!!

这是重点
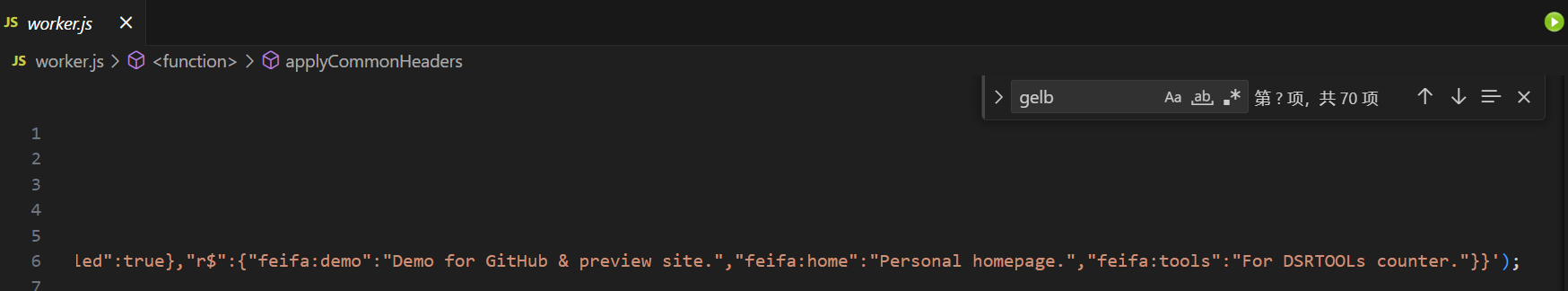
如需添加更多站点监控,自行编辑worker.js下{"feifa:XXX":XXX"}部分添加ID 即可

添加后使用的方法为
https://www.example.com/feifa:XXX?theme=asoul#技术分享 #网页美化 #计数工具


评论
发表评论